scroll
Scroll to location within UI component
Syntax
Description
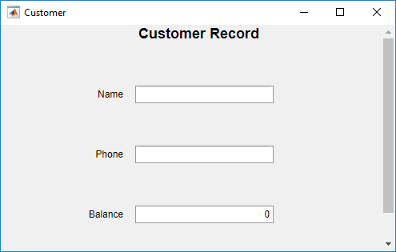
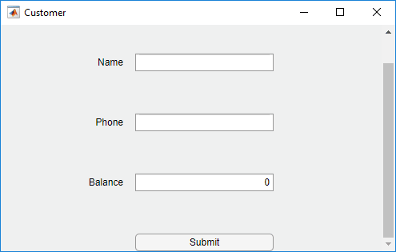
Scrollable Container or Button Group
scroll(
scrolls a container or button group vertically. Specify
container,vlocation)vlocation as 'top' or
'bottom'. For more information on when
scrolling is possible, see Conditions that Enable Scrolling.
Text Area
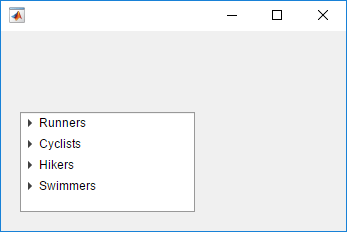
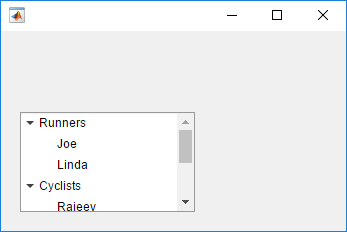
Tree
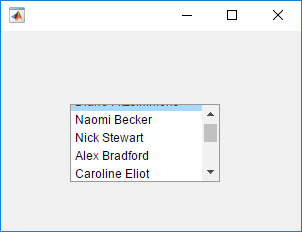
List Box
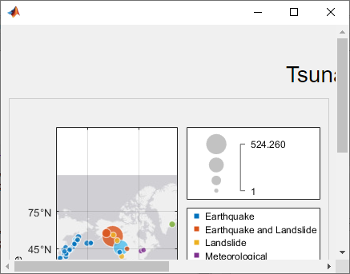
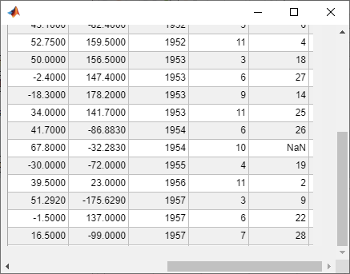
Table
scroll(
scrolls to the specified row, column, or cell of a table. For example,
tbl,tableTarget,tableIndex)scroll(uit,'Row',10) scrolls to the tenth row
of the table.
Examples
Input Arguments
More About
Version History
Introduced in R2016aSee Also
Functions
uifigure|uigridlayout|uitextarea|uitree|uitreenode|uilistbox|uitable|isInScrollView