Simulink Real-Time App Generator
Generate instrument panel app to interact with target computer and real-time application running on target computer
Since R2022a
Description
Simulink® Real-Time™ App Generator helps you generate an instrument panel app that interacts with the Speedgoat® target computer and real-time application running on the target computer. You can select signals and parameters in your model to represent as instrument panel controls and configure the controls before generating the app.
To use the Simulink Real-Time App Generator, open the App Generator from the Real-Time tab in the Simulink Editor or open the App Generator from the MATLAB® or Simulink Apps tab.
Use the App Generator for these tasks:
Open a model file SLX or real-time application file MLDATX, and create an instrument panel app.
Select signals and parameters to add to an instrument panel app.
Configure controls for instrument panel app.
Validate instrument bindings against real-time application MLDATX file.
Create instrument panel app.
Save an App Generator session file MAT, and open it in a future App Generator session.
By using the parts of the Simulink Real-Time App Generator, you can instrument signals and parameters from your real-time application, binding them to controls in a generated instrument panel. The generator lets you configure options for generating the instrument panel and configure the properties of the instrument panel controls. Use these parts of the App Generator to configure and generate an instrument panel:
Designer Toolstrip Operations
The App Generator controls on the Designer toolstrip let you add, remove, edit, and validate signal and parameter bindings between the real-time application to controls in the generated instrument panel app.
| Controls | App Generator Operations |
|---|---|
| Use the Options button pull down menu to configure options for instrument panel app generation. The options include:
|
| Use the Target Events button to add callback code for target computer events. The App Generator adds the callback code for events when generating the app, and you can edit the callback code further by using the Code View in the App Designer. For more information, see Add Callbacks for Target Computer Events. |
| Use the Add From Model button to open a model in bind mode and use the model to select signals and parameters for the generated instrument panel. The App Generator Bind Mode message box remains active until you close bind mode for the model in the Simulink Editor. |
| When you select a single signal or a parameter from the Bindings tab, you can highlight that selected item in the model. If you select a workspace variable from the Bindings tab, clicking the Highlight in Model button opens the model base workspace in Model Explorer. |
| When you select multiple signals or parameters from the Bindings tab, you can use the Mass Edit button to edit the instrument binding configurations for the selected items. You can change the control type, change the control name, and select whether to make the control name unique. |
| Use the Remove button to delete the selected instrument bindings from the Bindings tab for instrument panel generation. |
| For the real-time application MLDATX file, use the Validate button to check the instrument binding configurations in the Bindings tab. If the MLDATX file is not available, the App Generator issues an error. |
| Use the Generate App button to create an App Designer instrument panel for the real-time application by using the instrument binding configurations from the Bindings tab and by using the selected instrument panel options from the Options button. |
| After generating an App Designer instrument panel MLAPP file, you can update instrument bindings with their controls to the instrument panel. To use the Update App button:
During the update, you have access to consider changes to all of the app bindings for updating the app. You can add bindings, remove bindings, or change the control type for bindings in the app. Tip The Update App workflow helps you add or remove instrument bindings with their controls to a generated instrument panel. This approach lets you add to a generated instrument panel that you have customized in App Designer. |
Signals and Parameters Pane Operations
The Signals and Parameters pane helps you instrument the signals, parameters, and data in a real-time application. The tree hierarchy in the pane divides into Model and External Data, Named Signals, and the real-time application model signals and parameters. To add signals, parameters, or data to the instrument panel, select items from the Signals And Parameters pane, and click the Add selected button.
At the top of this pane, the filter box and filter options help you search for signals
and parameters. The figure shows a search for signals in the
slrt_ex_sf_car model that contain the text
torque.

Bindings Tab Operations
When you select a signal, parameter, or variable in the Bindings tab, the Parameter or Signal configuration pane opens. This pane lets you configure the App Designer control in the instrument panel for the selected item. If you select multiple signals or parameters, you can use the Mass Edit button to configure the controls for the group of selected items.
Property Panel Operations
When you select a signal, parameter, or variable in the Bindings tab, the Parameter or Signal property panel opens. This panel lets you configure the App Designer control in the instrument panel for the selected item. You can change the displayed fields in the Parameter or Signal property panel by using the selection for the Control Type field.
About MLDATX and SLX Files
You can develop an instrument panel app in the App Generator from a model SLX file (if you start the App Generator from the Real-Time tab in the Simulink Editor) or from a real-time application MLDATX file. It is recommended that you develop the instrument panel based on the MLDATX file, because—when developing from the MLDATX file—the App Generator only lists the signals and parameters that are present in the generated code. If you develop the instrument panel based on the SLX file, the App Generator can list more signals than are present in the generated code. These signals include virtual signals and signals to Scope blocks.

Open the Simulink Real-Time App Generator App
From the Simulink Editor, in the Real-Time tab, select Review Results > App Generator. Or, in the MATLAB Command Window, type:
slrtAppGenerator
If you open the App Generator from a model, the App Generator populates the Signals and Parameters pane with information from the model.
Examples
This example shows how to configure instrument panel controls for
signals and parameter, then create an instrument panel app by using the App Generator.
This example uses example model slrt_ex_osc.
Open example model
slrt_ex_osc. In the MATLAB Command Window, type:openExample('slrealtime/SlrtAddIOBlocksToSimulinkModelExample', ... 'supportingFile','slrt_ex_osc.slx')Build the model, creating a real-time application file MLDATX.
Open the Simulink Real-Time App Generator. In the Real-Time tab, select Review Results > App Generator.
To create an instrument panel from the real-time application file MLDATX, select New > New, click No to remove the current session, and select the MLDATX file. For information about the difference between developing an instrument panel from a model SLX file or a real-time application MLDATX file, see About MLDATX and SLX Files.
Add signals and parameters to the instrument panel app. From the Signals and Parameters pane, select the
Amplitudeparameter, theFrequencyparameter, and theXfrFncsignal. Click the Add Selection button.
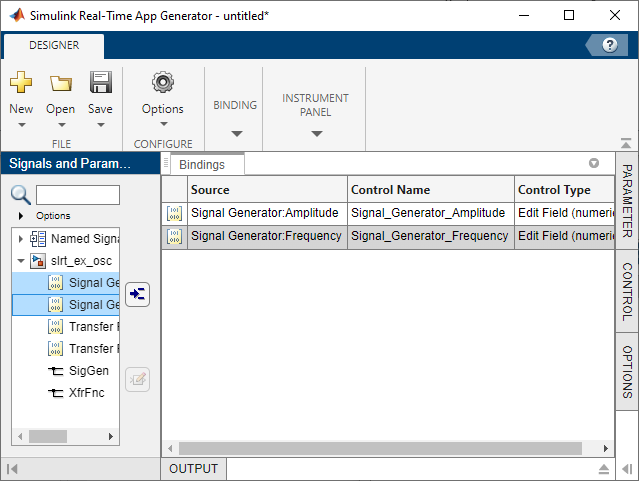
Configure each control by clicking on its Control Type entry and editing the selections for the control. This figure shows a possible configuration for this instrument panel.

To create the instrument panel app, click the Generate App button.
After creating the app, you can open it in App Designer to further customize the instrument panel.
The App Generator adds controls to your instrument panel that let the panel interface with the real-time application. These controls include the target computer selector, connect button, load application button, start/stop button, stop time field, and system log. Any instrumented signals from the model are added in an axis component. For more information, see Create App Designer Instrument Panels by Using Simulink Real-Time Components.
This example shows how to open a real-time application in the App Generator, add signals and parameters to an instrument panel app from the real-time application, and add signals and parameters to the instrument panel app from the model that corresponds to the real-time application..
Open the App Generator. In the MATLAB Command Window, type:
slrtAppGenerator
To create a new instrument panel app, click the New button and select the real-time application file
slrt_ex_osc.mldatx. You created this file in Configure Instrument Panel Controls and Create App.Add signals and parameters to the instrument panel app. From the Signals and Parameters pane, select the
Amplitudeparameter, theFrequencyparameter, and theXfrFncsignal. Click the Add Selection button.
To add signals and parameters from the model that corresponds to the real-time application, click the Add From Model button.
The App Generator opens the model and puts the model in bind mode for signal and parameter selection. For more information about bind mode, see Add Instruments to Real-Time Application from Simulink Model.
To return to the App Generator, close bind mode in the model.
To create the instrument panel app, click the Generate App button.
Because conversion functions are needed to transform the value of a
uibuttongroup 'SelectObject' property to a usable real-time parameter
value (and vice-versa), it is recommended that you use the App Generator to add button
groups for parameters. The App Generator adds the needed conversion code as part of the
instrument panel generation process.
Follow the steps in Open Real-Time Application and Create App, stopping before generating the instrument panel.
Select and add a parameter from the App Generator Signals and Parameters pane to the Bindings tab.
Select the parameter in the Bindings tab and change the Control Type to Button Group.
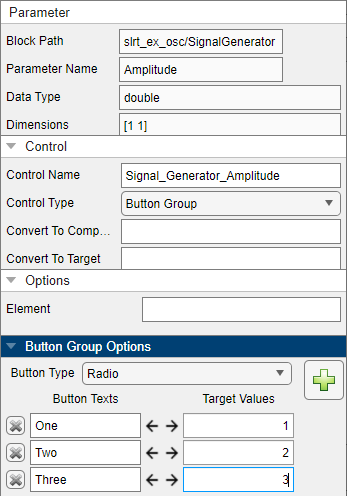
Configure the control in the Properties panel. The figure shows an example parameter setup from the
slrt_ex_oscmodel.
Generate the instrument panel and open it in App Designer.
The generated instrument panel has a button group to apply values to the parameter. To examine the generated conversion functions, open the Code View.
Follow the steps in Open Real-Time Application and Create App, stopping before generating the instrument panel.
Click the Target Events button.
Select the
Connectedevent from the list, click in the callback field, and add the function command:disp('Connected to target computer')Select the
Loadedevent from the list, click in the callback field, and add the function command:disp('Loaded MLDATX on target computer')To add these callbacks, click Apply. To close the Callback Editor dialog box, click OK.
Generate the instrument panel and open it in App Designer.
The generated instrument panel has callback code for the target computer events. To examine the generated conversion functions, open the Code View and see the added methods.
methods function ConnectedFcn(app, event) disp('Connected to target computer') end function LoadedFcn(app, event) disp('Loaded MLDATX on target computer') end endWhen you run the app and connect, your
ConnectedFcncallback executes automatically. When you load a real-time application, yourLoadedFcncallback executes automatically.
Related Examples
Programmatic Use
slrtAppGenerator opens the Simulink Real-Time App Generator.
Operations that the Simulink Real-Time App Generator UI adds to an instrument panel app
correspond App Designer controls that are customized for your real-time application. For
more information about these controls, see slrealtime.ui Properties.
Version History
Introduced in R2022aThe Add to App button in the Simulink Real-Time App Generator is replaced by the Update App button. The Update App button opens a dialog box that lets you confirm the changes that occur when you update the app. Any customizations that you applied to the app MLAPP file are preserved during the update process.
The Simulink
Real-Time
LatchButton
and MomentaryButton components provide push button support for App Designer apps
and App Generator generated apps.
Information is available for the slrealtime.instrument.LineStyle object Label property. In
the App Generator, for an Axes component, this property appears as
Line Label. In App Designer, the Label property
is set by using the slrealtime.instrument.LineStyle object.
To ease adding callback code in generated apps, the Target Events button in the App Generator lets you add callback code for target computer events and outputs your event callback code in the generated app. For more information, see Add Callbacks for Target Computer Events.
Additional Simulink Real-Time App Generator features ease the App Designer workflow and provide more signal binding information. These additions include:
Detect whether an app is open in App Designer and close the app when Add to App or Generate App is selected in the App Generator.
Display data type and dimension information in the App Generator properties pane.
Create bindings for each selected bus element with App Generator when you create a binding for a bus signal and select multiple bus elements.
App Generator automatically adds labels to app components.
Add an
ImportFileLogButtoncontrol to an app in App Designer.
Button Group support — you can bind a real-time parameter to a button group of toggle or radio buttons. The Simulink Real-Time App Generator adds the conversion functions that are needed to transform the value of the button group to a usable real-time parameter value (and vice versa). For more information, see Bind Parameter to Toggle or Radio Button Group.
See Also
slrtAppGenerator | slrtExplorer | slrtLogViewer | slrtTETMonitor | slrealtime.ui Properties
Topics
- Target Computer Settings
- Real-Time Application and Target Computer Modes
- Configure and Control Real-Time Application by Using Simulink Real-Time Explorer
- Filter Hierarchical List of Signals and Parameters in Simulink Real-Time Explorer
- Stream Real-Time Signals by Using Simulink Real-Time Explorer
- Export and Import Signals in Instrument by Using Simulink Real-Time Explorer
- Tune Parameters by Using Simulink® Real-Time™ Explorer
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Select a Web Site
Choose a web site to get translated content where available and see local events and offers. Based on your location, we recommend that you select: .
You can also select a web site from the following list
How to Get Best Site Performance
Select the China site (in Chinese or English) for best site performance. Other MathWorks country sites are not optimized for visits from your location.
Americas
- América Latina (Español)
- Canada (English)
- United States (English)
Europe
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)