Add Dynamic Behavior to Masked Icons
Using Graphical Icon Editor, you can add dynamic behavior to masked block icons:
Render Multiple Variations of Same Block Icon Using Parts
Create icon parts in Graphical Icon Editor to store multiple variations of a block icon in a single file. Each variation is a separate part and is visible based on conditions you place on the block or mask parameters.
Consider a masked Subsystem block with the popup parameter set to
portSelection with the prompt No.of.Ports. The
block icon changes based on the value you select for No.of.Ports in the
Block Parameters dialog box. If you specify the No. of Ports as
3, an image of a three-switch port appears on the block icon. If you
specify No. of Ports as 4, an image of a four-switch
port appears on the block icon

To create block icon variations using parts:
Create a mask on the Subsystem block.
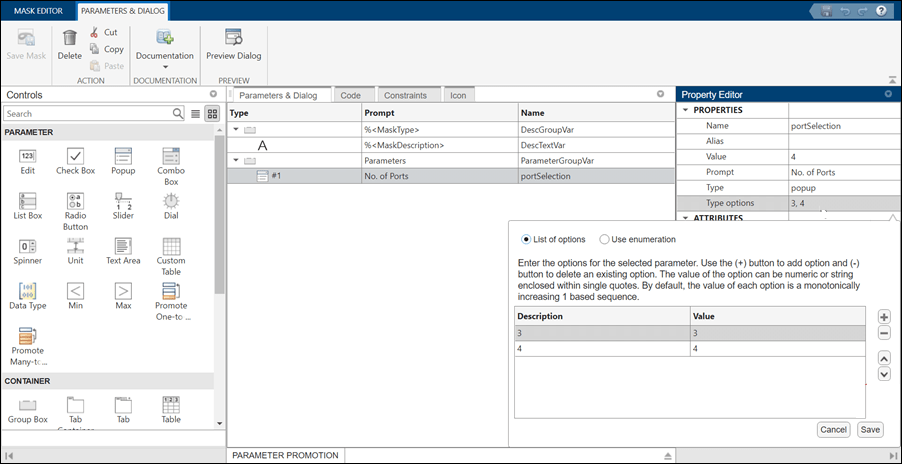
In the Mask Editor, in the Controls pane, click Popup to create a popup parameter. In the Property Editor pane, double-click the cell to the right of Type options and select List of options. Add two rows, specify both the Description and Value for the first row as
3, and specify both the Description and Value for the second row as4. Click Save.
In the Icon tab, click Drawing Commands and select Graphical.
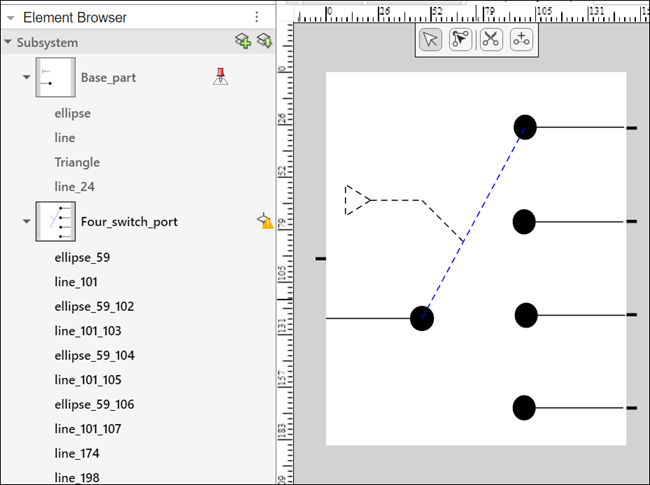
Draw the icon image shown. Pin this part to make it the base part of the block mask icon. Click
 to pin this part to make it the base part of the
block mask icon. The elements in the base part appear in all other parts, reducing the
need to replicate icon elements.
to pin this part to make it the base part of the
block mask icon. The elements in the base part appear in all other parts, reducing the
need to replicate icon elements.
Note
You cannot modify the elements of the base part and their positions in other parts.
Click
 to create a new icon part. Use the graphical drawing
commands to draw an icon with four-switch port elements. Double-click the part name to
rename the part as
to create a new icon part. Use the graphical drawing
commands to draw an icon with four-switch port elements. Double-click the part name to
rename the part as Four_switch_port.
Click
 to duplicate the
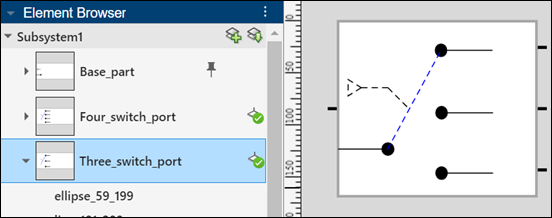
to duplicate the Four_switch_portpart. Modify the duplicated part to show a three-switch port. Rename the part asThree_switch_port.
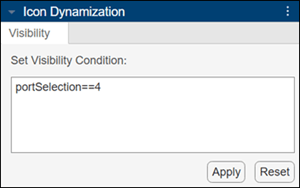
To control when a particular part appears as the block icon, enter part's conditions based on the corresponding block parameters by clicking
 . In the Icon Dynamization pane,
click Graphical. From the Condition Type
list, select
. In the Icon Dynamization pane,
click Graphical. From the Condition Type
list, select Block Parameters. Select the parameter asportSelection, the condition asEqual to, and the value as3for a three switch port. Similarly, set the condition for a four switch port, where theportSelectionis equal to4. Click Apply
Save the mask. In the mask dialog box, change the value of the No. of Ports parameter. Observe how the block icon changes based on the value you select for the parameter.

Design Complex Block Icon Using Parts and Preview the Variations
You can design complex block icons using icon parts and combine the parts based on the parameter conditions.
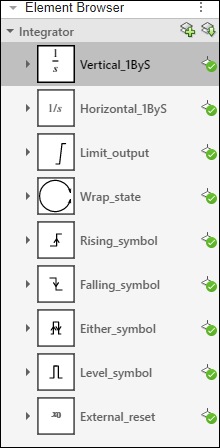
For example, each element in the icon of an Integrator block is designed in individual parts as shown and these parts are combined based on the visibility condition specified for each part. This helps in avoiding a cluttered canvas with all the icon elements.

This image shows some of the Integrator block icon variations based on visibility
conditions. For example, the parts Vertical_1ByS and
Either_symbol are combined to form an icon variation with the
conditions blockHeight>=25, WrapState="ON", and
ExternalReset="either".
![]()
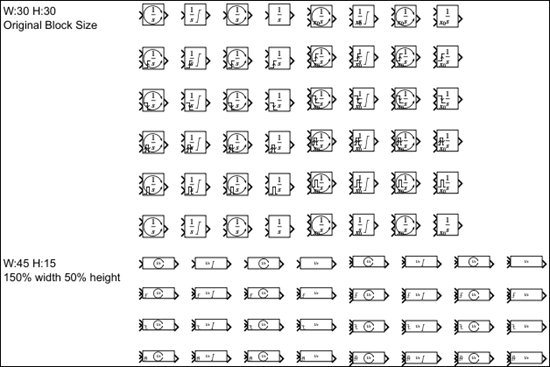
Preview the variations of the icon on Simulink® canvas. The preview options Parameter Variations and Width Height Variations are available at the bottom of the Simulink canvas along with other preview options.

Click Parameter Variations and Width Height Variations to view all the permutations of the integer block based on parameters and conditional visibility.


Hide or Unhide Elements in the Icon Based on Block Parameters or Mask Parameters
Hide or unhide elements in the icon by applying certain conditions to the block parameters.
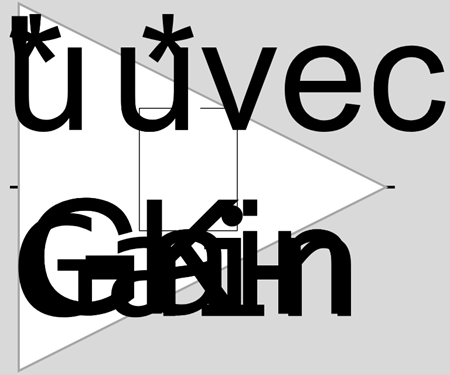
For example, consider a Gain like block icon with matrix values. You can hide or unhide elements in the Gain block based on the conditions set on the block parameters.

Set the condition in the following figure where the element uvec in
the Gain block is visible only when the value of the Multiplication parameter is Matrix_Ku_Vector.
Note
Visibility conditions support JavaScript® expressions only.

Set Visibility Condition Based on Evaluated Value of Parameters
You can access evaluated workspace variables as icon data. You can use these values to set conditional visibility, layout constraints, or text parameterization. Additionally, you can retrieve the integer values of enumerations assigned to the workspace variables.
The syntax to access the evaluated value of a mask workspace variable is:
value@maskWorkspaceVariable ===
value
The syntax to access the evaluated value of an enumeration member is:
value@maskParameter ===
"enumerationValue".
For example, consider a subsystem with a block icon that has translational damper and
rotational damper elements. These elements must be visible based on an enumeration value.
The enumeration options are stored in an enumeration file Damper.m. The
enumeration members are A and B and the enumeration
values are 1 and 2 respectively.
classdef Damper < Simulink.IntEnumType enumeration A(1) B(2) end methods(Static) function aOut = addClassNameToEnumNames() aOut = false; end end end
To set the visibility condition based on the enumerated value:
Create a mask on the Subsystem block.
In the Parameters & Dialog tab, create a mask popup parameter
DamperSelection. Double-click the cell to the right of Type options in the Property Editor pane to provide the list of options for the popup parameter.Select Use enumeration and then select Reference Enumeration file. Enter the name of the enumeration file as
Damper, omitting the extension. The enumeration options are displayed in the table. Click Save.Note
The enumeration file must be available in MATLAB® path.
In the Icon tab, click Drawing Commands select Graphical.
Insert both translational and rotational dampers onto the icon canvas.
Right-click the translational damper and select Add Dynamization.
Click Graphical. Select the parameter, condition, and the value. Click Use Resolved Value to evaluate the value of the popup parameter
DamperSelection. Click Apply to populate the condition as shown.
Similarly, set the visibility condition for the rotational damper.
When you change the options of the mask parameter, either the translational or the rotational damper is displayed accordingly.

Position Elements Relative to Other Elements Using Layout Constraints
Layout constraints help you to position each icon element relative to other icon elements on the canvas or the canvas itself. To set layout constraints on the icon elements, select the element, right-click and select Set Layout Constraints. In the Layout Constraints pane, pin both the Source element and the Relative to element using the pinning panel. Specify the Offset. Click More to specify complex conditions to position the elements.

Click Preview in Model to see the effects of layout constraints.
You can also set complex conditions in layout constraints. For example consider a Gain like block with the following elements.

In the above image, you can force the left bracket of the matrix in the icon of the Gain like block to be three pixels to the left of the start element of the matrix.
To set this complex condition:
Right-click
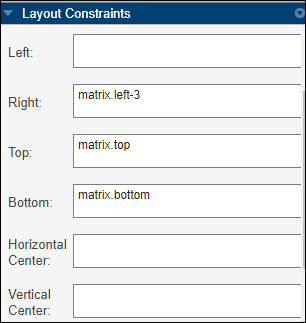
leftBracketand select Set Layout Constraints.In the Layout Constraints pane, click More
Specify Right, Top and Bottom as
matrix.left-3,matrix.top, andmatrix.bottomrespectively.

Text Parameterization
You can view the evaluated value of a block parameter on the block icon. Enter the block parameter name or a placeholder in Parameter/Value that will return the text or value during simulation. To see the evaluated value of a block parameter on the block icon, preview the icon on the Simulink canvas.
For example, to display a parameter value on a block icon:
Create a mask on the block.
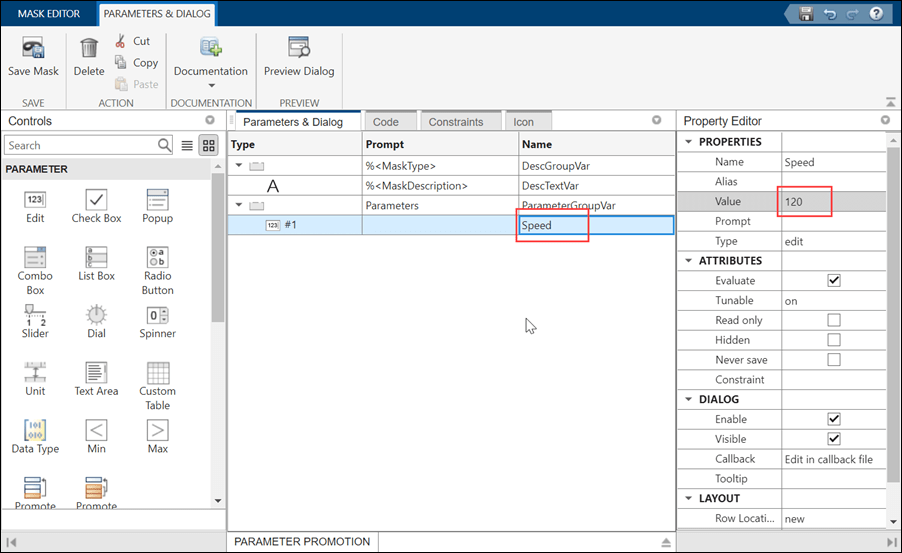
In the Parameters & Dialog pane, create an Edit parameter
Speedand specify the value as120.
On the Icon tab, click Drawing Commands and select Graphical.
Create a text element in the canvas. Right-click the text element and select Add Dynamization.

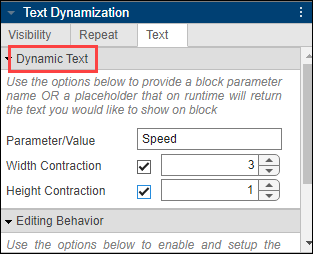
In the Text Parameterization pane, in the Text pane, select Dynamic Text and enter the parameter name
Speedin Parameter/Value.
Select Editing Behavior. Select
Parameterin the Edit Handler list and specify the Parameter Name asSpeed.Note
In Edit Handler, select
Parameter, if you want to edit the value of the block parameter in the block icon itself and as a result the block parameter value in the mask is also updated. SelectMATLAB Handlerif you want to write MATLAB code to edit the block parameter value.
Save Mask. The value of the parameter is displayed on the icon in Simulink canvas.

Display Elements That Fit Size of Icon
You can create a block icon that dynamically changes sizes when you resize the block.
Select elements in the canvas, right-click and select Convert to First Fit. This groups the selected elements and these elements that fits the size of the icon appears when you resize the icon.
For example, the following figure shows a Gain like block with four elements of different sizes grouped under a first-fit element. When you resize the block, the element that fits in the size of the Gain block appears as the icon of the block.

Repeat Icon Elements on Multiple Ports
You can repeat the same icon element dynamically on multiple ports without having to manually repeat the element at each port and avoid clutter on the canvas.
For example, consider this block icon where the rectangle element is repeating on all the right ports of the block.
![]()
To repeat the rectangle element across multiple ports:
Create a mask on the block.
On the Icon tab, click Drawing Commands and select Graphical.
Create a rectangle element in the canvas. Right-click the rectangle element and select Add Dynamization.
Under Element Dynamization, select Repeat.
Select
Right Portsfrom the Port Position list to repeat the element on the selected port.Select
Right of the Blockfrom the Repeat Position list to align the element to the port.Set the Offset as
-2to set the distance of the element from the canvas.
Note
The alignment of the elements and the offset is set to Right of the
Block and -2 by default.
