Create Menus for GUIDE Apps
Note
The GUIDE environment will be removed in a future release. After GUIDE is removed, existing GUIDE apps will continue to run in MATLAB® but they will not be editable in GUIDE.
To continue editing an existing GUIDE app, see GUIDE Migration Strategies for information on how to help maintain compatibility of the app with future MATLAB releases. To create new apps interactively, Develop Apps Using App Designer instead.
You can use GUIDE to create menu bars (containing pull-down menus) as well as
context menus that you attach to components. You can create both types of
menus using the Menu Editor. Access the Menu Editor from the Tools menu or click the Menu
Editor button ![]() .
.

Menus for the Menu Bar
When you create a drop-down menu, GUIDE adds its title to the menu bar. You then can create menu items for that menu. Each menu item can have a cascading menu, also known as a submenu, and these items can have cascading menus, and so on.
How Menus Affect Figure Docking
By default, when you create a UI with GUIDE, it does not create a menu bar for that UI. You might not need menus for your UI, but if you want the user to be able to dock or undock the UI window, it must contain a menu bar or a toolbar. This is because docking is controlled by the docking icon, a small curved arrow near the upper-right corner of the menu bar or the toolbar, as the following illustration shows.

Figure windows with a standard menu bar also have a Desktop menu from which the user can dock and undock them.
To display the docking arrow and the Desktop > Dock Figure menu item, use the Property Inspector to set
the figure property DockControls to
'on'. You must also set the
MenuBar and/or
ToolBar figure properties to
'figure' to display docking
controls.
The WindowStyle figure property also
affects docking behavior. The default is
'normal', but if you change it to
'docked', then the following applies:
The UI window opens docked in the desktop when you run it.
The
DockControlsproperty is set to'on'and cannot be turned off untilWindowStyleis no longer set to'docked'.If you undock a UI window created with
WindowStyle'docked', it will have not have a docking arrow unless the figure displays a menu bar or a toolbar (either standard or customized). When it has no docking arrow, users can undock it from the desktop, but will be unable to redock it there.
However, when you provide your own menu bar or toolbar using GUIDE, it can display the docking arrow if you want the UI window to be dockable.
Note
UIs that are modal dialogs (figures with
WindowStyle set to
'modal') cannot have menu bars,
toolbars, or docking controls.
For more information, see the
DockControls,
MenuBar,
ToolBar, and
WindowStyle property
descriptions in Figure Properties.
Add Standard Menus to the Menu Bar
The figure MenuBar property controls
whether your UI displays the MATLAB standard menus on the menu bar. GUIDE
initially sets the value of MenuBar to
none. If you want your UI to
display the MATLAB standard menus, use the Property Inspector to
set MenuBar to figure.
If the value of
MenuBarisnone, GUIDE automatically adds a menu bar that displays only the menus you create.If the value of
MenuBarisfigure, the UI displays the MATLAB standard menus and GUIDE adds the menus you create to the right side of the menu bar.
In either case, you can enable the user to dock and undock
the window by setting the figure's
DockControls property to
'on'.
Create a Menu
Start a new menu by clicking the New Menu button in the toolbar. A menu title,
Untitled 1, appears in the left pane of the dialog box.
By default, GUIDE selects the Menu Bar tab when you open the Menu Editor.
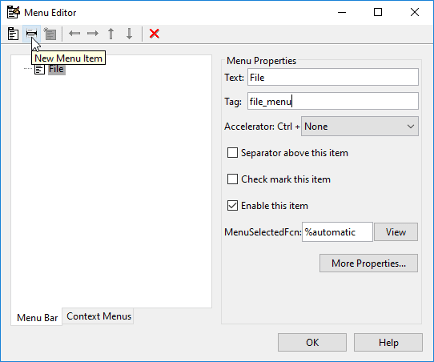
Click the menu title to display a selection of menu properties in the right pane.

Fill in the Text and Tag fields for the menu. For example, set Text to
Fileand set Tag tofile_menu. Click outside the field for the change to take effect.Text is a text label for the menu item. To display the & character in a label, use two
&characters. The wordsremove,default, andfactory(case sensitive) are reserved. To use one of these as labels, prepend a backslash character (\). For example,\removeyields remove.Tag is a character vector that serves as an identifier for the menu object. It is used in the code to identify the menu item and must be unique in your code file.
Add Items to a Menu
Use the New Menu Item tool to create menu items that are displayed in the drop-down menu.
Add an Open menu item under
File, by selectingFilethen clicking the New Menu Item button in the toolbar. A temporary numbered menu item label,Untitled, appears.
Fill in the Text and Tag fields for the new menu item. For example, set Text to
Openand set Tag tomenu_file_open. Click outside the field for the change to take effect.
You can also
Choose an alphabetic keyboard accelerator for the menu item with the Accelerator pop-up menu. In combination with Ctrl, this is the keyboard equivalent for a menu item that does not have a child menu. Note that some accelerators may be used for other purposes on your system and that other actions may result.
Display a separator above the menu item by checking Separator above this item.
Display a check next to the menu item when the menu is first opened by checking Check mark this item. A check indicates the current state of the menu item. See the example in Add Items to the Context Menu.
Enable this item when the menu is first opened by checking Enable this item. This allows the user to select this item when the menu is first opened. If you clear this option, the menu item appears dimmed when the menu is first opened, and the user cannot select it.
Specify the Callback function that executes when the users selects the menu item. If you have not yet saved the UI, the default value is
%automatic. When you save the UI, and if you have not changed this field, GUIDE automatically sets the value using a combination of the Tag field and the UI file name. See Menu Item for more information about specifying this field and for programming menu items.The View button displays the callback, if there is one, in an editor. If you have not yet saved the UI, GUIDE prompts you to save it.
Open the Property Inspector, where you can change all menu properties, by clicking the More Properties button. For detailed information about the properties, see
Menu.
See Menu Item and How to Update a Menu Item Check for programming information and basic examples.
Additional Drop-Down Menus
To create additional drop-down menus, use the New Menu button
in the same way you did to create the
File menu. For example, the
following figure also shows an Edit
drop-down menu.
Cascading Menus
To create a cascading menu, select the menu item that will be
the title for the cascading menu, then click the
New Menu Item button. In the
example below, Edit is a cascading
menu.

See Menu Item for information about programming menu items.
The following Menu Editor illustration shows three menus defined for the figure menu bar.

When you run the app, the menu titles appear in the menu bar.

Context Menus
A context menu is displayed when a user right-clicks the object for which the menu is defined. The Menu Editor enables you to define context menus and associate them with objects in the layout. The process has three steps:
See Menus for the Menu Bar for information about defining menus in general. See Menu Item for information about defining local callback functions for your menus.
Create the Parent Menu
All items in a context menu are children of a menu that is not displayed on the figure menu bar. To define the parent menu:
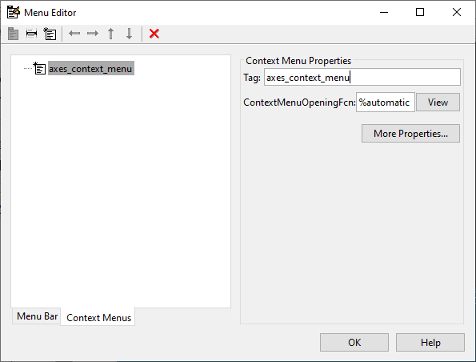
Select the Menu Editor's Context Menus tab and select the New Context Menu button from the toolbar.

Select the menu, and in the Tag field type the context menu tag (
axes_context_menuin this example).
Add Items to the Context Menu
Use the New Menu Item button to create menu items that are displayed in the context menu.
Add a
Blue background colormenu item to the menu by selectingaxes_context_menuand clicking the New Menu Item tool. A temporary numbered menu item label,Untitled, appears.
Fill in the Text and Tag fields for the new menu item. For example, set Text to
Blue background colorand set Tag toblue_background. Click outside the field for the change to take effect.
You can also modify menu items in these ways:
Display a separator above the menu item by checking Separator above this item.
Display a check next to the menu item when the menu is first opened by checking Check mark this item. A check indicates the current state of the menu item. See the example in Add Items to the Context Menu. See How to Update a Menu Item Check for a code example.
Enable this item when the menu is first opened by checking Enable this item. This allows the user to select this item when the menu is first opened. If you clear this option, the menu item appears dimmed when the menu is first opened, and the user cannot select it.
Specify a Callback for the menu that performs the action associated with the menu item. If you have not yet saved the UI, the default value is
%automatic. When you save the UI, and if you have not changed this field, GUIDE automatically creates a callback in the code file using a combination of the Tag field and the UI file name. The callback's name does not display in the Callback field of the Menu Editor, but selecting the menu item does trigger it.You can also type a command into the Callback field. It can be any valid MATLAB expression or command. For example, this command
sets the current axes background color to yellow. However, the preferred approach to performing this operation is to place the callback in the code file. This avoids the use ofset(gca, 'Color', 'y')
gca, which is not always reliable when several figures or axes exist. Here is a version of this callback coded as a function in the code file:This code sets the background color of the axes with Tagfunction axesyellow_Callback(hObject, eventdata, handles) % hObject handle to axesyellow (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) set(handles.axes1,'Color','y')
axes1no matter to what object the context menu is attached to.If you enter a callback value in the Menu Editor, it overrides the callback for the item in the code file, if any has been saved. If you delete a value that you entered in the Callback field, the callback for the item in the code file is executed when the user selects that item in the UI.
See Menu Item for more information about specifying this field and for programming menu items.
The View button displays the callback, if there is one, in an editor. If you have not yet saved the UI, GUIDE prompts you to save it.
Open the Property Inspector, where you can change all menu properties except callbacks, by clicking the More Properties button. For detailed information about these properties, see
ContextMenu.
Associate the Context Menu with an Object
In the Layout Editor, select the object for which you are defining the context menu.
Use the Property Inspector to set this object's
ContextMenuproperty to the name of the desired context menu.
The following figure shows the
ContextMenu property for the
axes object with
Tag property
axes1.

In the code file, complete the local callback function for each item in the context menu. Each callback executes when a user selects the associated context menu item. See Menu Item for information on defining the syntax.
See How to Update a Menu Item Check for programming information and basic examples.
