Get Started with Deploying Customizable Dashboard Blocks on Android Device
This example shows how to use the Simulink® Support Package for Android® Devices to create an interactive dashboard display using the Dashboard Circular Gauge and Knob blocks from the Simulink Customizable Blocks library. The example also shows you how to deploy the interactive dashboard application on your Android device such as tablet or phone. You can obtain the what you see is what you get (WYSIWYG) visualization on the application deployed on your Android device and web browser.
Prerequisites
For more information on how to use Simulink Support Package for Android Devices to run a Simulink model on an Android device, see Getting Started with Android Devices.
Required Hardware
Android device such as a phone or tablet
USB cable to connect the device to host computer
Configure Simulink Model and Calibrate Parameters
This example uses a preconfigured Simulink model from the Simulink Support Package for Android Devices that consists of a dashboard panel with Circular Gauge and Knob blocks. Using this Simulink model, you can capture an audio signal through the microphone that you have interfaced with the your Android device and use the knob to change the gain of the audio signal. You can view the decibel value of the audio signal on the gauge.
Open the androidCustomizableDashboard Simulink model.

In the Modeling tab of the Simulink model, select Model Settings.
In the Configuration Parameters dialog box, select Hardware Implementation. Verify that the Hardware board parameter is set to
Android device.From the Groups list under Target hardware resources, select *Dashboard properties.
Set Dashboard block type to
Customizable. For more information on how to configure the dashboard properties, see Dashboard properties.
Configure these parameters in the Block Parameters dialog box of the Audio Capture block.
Set Audio sampling frequency to
16000.Set Samples per frame to
960.
The MATLAB® function in the Sum left & right channel and convert to single block averages the audio data it receives from the two audio channels. It further multiplies the signal by a factor K using the Gain block. You can set the gain by rotating the knob at run time or double-click the Gain block and set the gain in the Gain parameter of the Gain block.
The MATLAB function in the Algorithm block performs fast Fourier transform (FFT) on the audio signal multiplied by the factor K and further measures the decibel value of this audio signal. The Circular Gauge block displays this value.
Create Dashboard Panel
You can create your dashboard panel and customize the Circular Gauge and Knob widgets.
To add the Circular Gauge and Knob blocks to your Simulink model, select Simulink > Dashboard > Customizable Blocks. These blocks are preconfigured with default values.
Configure these parameters in the Block Parameters dialog box of the Circular Gauge block.
Set Minimum to
0.Set Maximum to
120.Connect the Circular Gauge block to the Gain block. For more information on how to connect blocks and configure block parameters, see Circular Gauge.
Configure these parameters in the Block Parameters dialog box of the Knob block.
Set Minimum to
0.Set Maximum to
120.Connect the Knob block to the Algorithm block. For more information on how to connect blocks and configure block parameters, see Knob.
Select both the dashboard blocks. Three dots appear below the blocks. Select Promote to panel to create a new panel around the Circular Gauge and Knob blocks.
Deploy Simulink Model
You can deploy only a single dashboard panel containing customizable dashboard blocks on your Android device. You cannot deploy a Simulink model that contains both the regular and the customizable dashboard blocks on your Android device.
1. On the Hardware tab of the Simulink model, in the Mode section, select Run on board and then click Build, Deploy & Start. The androidCustomizableDashboard application launches automatically.
2. Speak into the microphone or place any source of audio near the microphone of your Android device. Change the value of the gain using the knob and observe the corresponding change in the decibel value of the audio signal on the gauge.

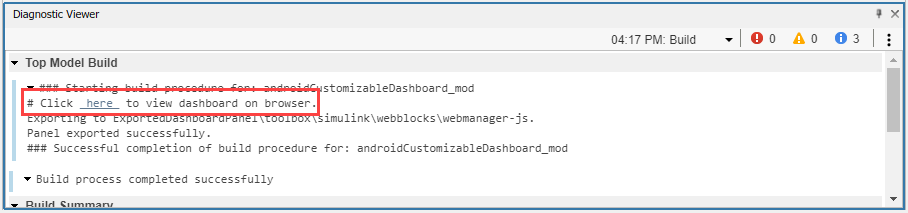
3. Below the Simulink model, click View diagnostics to open the Diagnostic Viewer dialog box window.

4. Click the link in the Diagnostic Viewer to open the dashboard panel in a web browser after the model is successfully deployed on your Android device. To view the dashboard on a web browser of any external device, connect your Android and external devices to the same network.

Customize Dashboard Panel and Widgets
You can customize the dashboard panel and the visual aspects of the dashboard widgets to suit your requirements and functional area.
Perform these steps to change the background image of the dashboard panel.
Create a panel around the dashboard blocks and select it.
Select the three dots above the panel and click Edit Panel.
Select Change Background Image and browse the image.
You can customize the appearance of the Circular Gauge and Knob Dashboard blocks using the design mode and make them look like a gauge and knob in a real system. You can modify the range and the tick values on these blocks to fit your desired range. You can also use the toolbar to change the background image or needle image and to set the color and opacity of the gauge scale, tick labels, and value bar. The following modifications have been made to the Circular Gauge and the Knob blocks to customize the widgets on the dashboard panel.
You can change the size of the dashboard panel and the location and position of the widgets on this panel.
Select the panel and click the three dots that appear above the panel.
Select Edit Panel. You can now change the size of the panel and position the widgets located inside the panel.
Click outside the panel to stop editing.
Circular Gauge Block
Select the block and click the three dots that appear above it.
Select Edit Custom Block > Open Design Tab to open Property Inspector. For fine control over the design of the Circular Gauge block, use the Design tab in Property Inspector.
In the Components section, select
Scale.In the Scale Settings section, set Arc to
225and Start Angle to156.5.In the Ticks section, clear the Show Span Line option.
In the Labels section, select Color > Custom Colors. Select the Hex option from the drop-down menu and enter the value
#ffe082.In the Components section, select
Value Bar.In the Value Bar Settings section, select Color > Custom Colors. Select the Hex option from the drop-down menu and enter the value
#ffc02d.
Knob Block
Select the block and click the three dots that appear above it.
Select Edit Custom Block > Open Design Tab to open Property Inspector. For fine control over the design of the Circular Gauge block, use the Design tab in Property Inspector.
In the Components section, select Scale.
In the Ticks section, clear the Show Span Line option.
In the Range section, set Inner Radius to
0.05and Outer Radius to1.In the Labels section, set Label Radius to
0.65.In the Components section, select
Value Bar.In the Value Bar Settings section, set Opacity to
0.60.
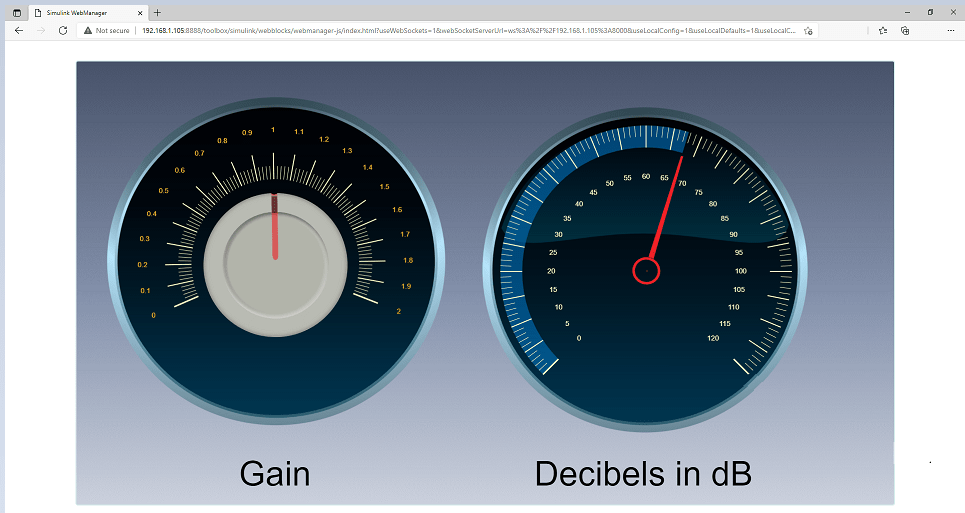
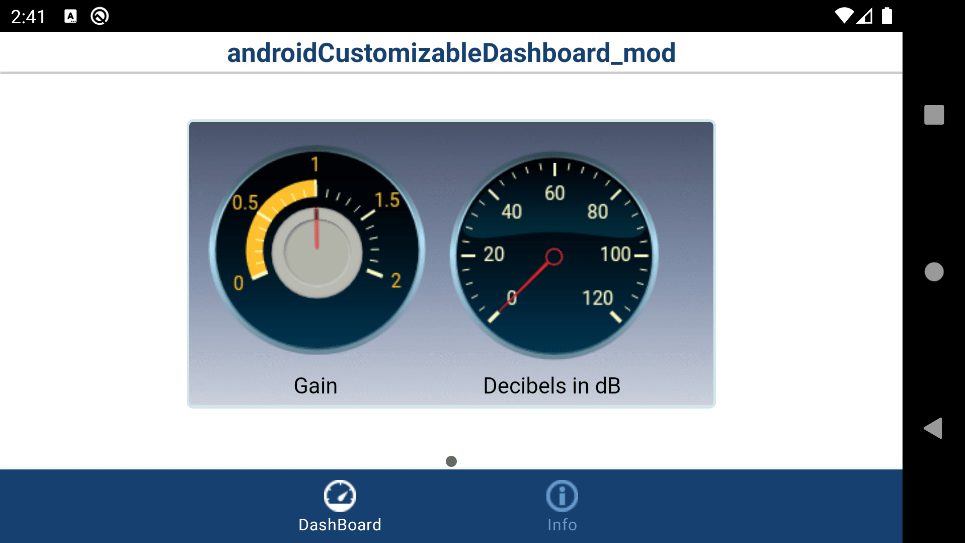
Deploy the Simulink model and observe the dashboard application on your Android device and web browser.
Customized Panel in Simulink Model
Customized Dashboard on Web Browser

Customized Dashboard on Android Application

Other Things to Try
Use the design parameters in the Property Inspector dialog box and customize the Circular Gauge and the Knob blocks.