Write Tests for Custom UI Component
This example shows how to write a test that performs a gesture on a custom UI component created using App Designer. The test uses the MATLAB® app testing framework. For more information, see Overview of App Testing Framework.
To test gestures on a custom UI component, use these steps:
Create the custom UI component in App Designer.
Give test classes access to the underlying UI components that make up the custom component.
Write a test class that performs gestures on the underlying UI components.
Create Custom UI Component in App Designer
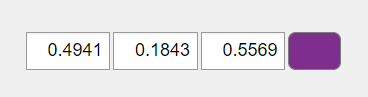
This example uses the ColorPickerComponent custom UI component. The component consists of:
Three numeric edit fields, stored as private properties named
RedField,GreenField, andBlueField, to enter and display the RGB values of the selected colorA button, stored as a private property named
Button, that shows the current color and opens a color picker when a user clicks it

Open the ColorPickerComponent file in App Designer.
appdesigner("ColorPickerComponent.mlapp")Give Test Classes Access to Underlying UI Components
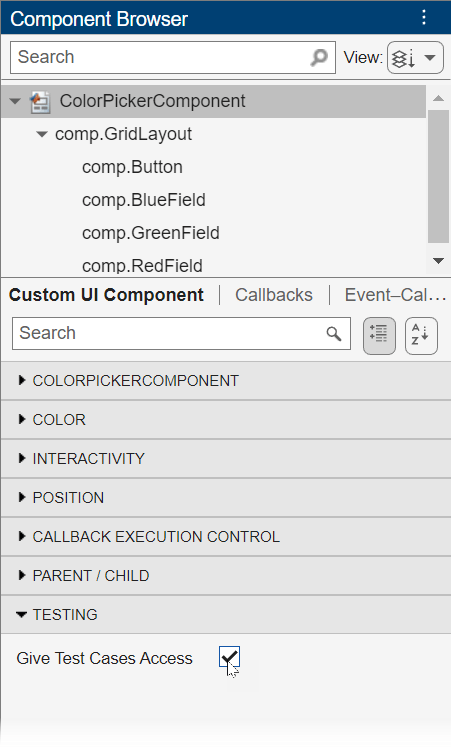
To write a test class that performs a gesture on an underlying UI component in the custom component, the test class must have access to that underlying UI component. For example, to write a test that changes the value of an edit field in the ColorPickerComponent, the test class must have access to the NumericEditField object. To give the test class access, with the component file open in App Designer, select the ColorPickerComponent node in the Component Browser. Then, under Testing, select Give Test Cases Access.

Write Test Class
Use the app testing framework to write a test for the component. Create a test class named ColorPickerComponentTest with a single test method named testEditField. Implement these actions in the test method:
Create a test callback function and a
ColorPickerComponentobject in a UI figure.Restore the environment after testing by deleting the figure when the test is complete.
Enter a value in the
RedFieldedit field of the component by using thetypegesture method.Verify that the button color updates as expected and that the callback function was called.
Here is the complete code for the ColorPickerComponentTest test class.
classdef ColorPickerComponentTest < matlab.uitest.TestCase methods (Test) function testEditField(testCase) % Setup callbackCalled = false; function testCallback(src,event) callbackCalled = true; end fig = uifigure; c = ColorPickerComponent(fig,ColorChangedFcn=@testCallback); testCase.addTeardown(@delete,fig) % Exercise testCase.type(c.RedField,0.7) % Verify testCase.verifyEqual(c.Button.BackgroundColor(1),0.7) testCase.verifyTrue(callbackCalled); end end end
Run the test. As the test runs, you can see the Test method open a figure window with the color picker component, perform a type gesture on an edit field to update the button color, and then close the figure window.
result = runtests("ColorPickerComponentTest")Running ColorPickerComponentTest
. Done ColorPickerComponentTest __________
result =
TestResult with properties:
Name: 'ColorPickerComponentTest/testEditField'
Passed: 1
Failed: 0
Incomplete: 0
Duration: 3.8818
Details: [1×1 struct]
Totals:
1 Passed, 0 Failed, 0 Incomplete.
3.8818 seconds testing time.