Load Images Using File Selection and Alert Dialog Boxes in an App
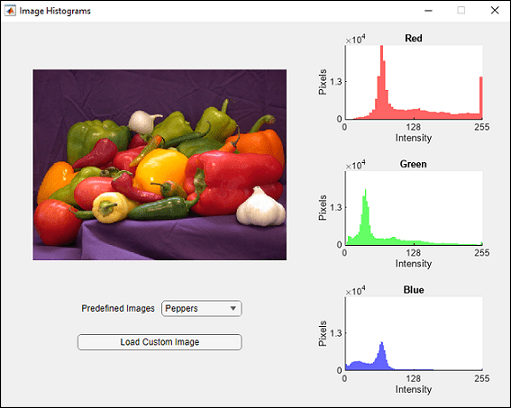
This app shows how to configure and use file selection and alert dialog boxes. In this app, the file selection dialog box allows app users to choose an image from their file system. The alert dialog box alerts them if they select an image with an invalid file type. The app displays the selected image and three histograms with the image composition of red, green, and blue pixels.
This example demonstrates these app building tasks:

Load Image with File Selection Dialog Box
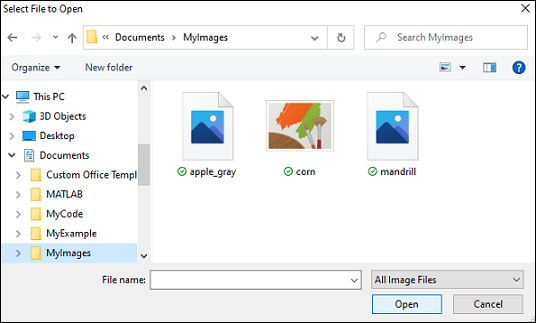
Program the app to display a file selection dialog box for an app user to select a custom image. If you run the app and click the Load Custom Image button, a file selection dialog box appears.

Start by creating a ButtonPushedFcn callback for the Load Custom Image button. In the LoadCustomImageButtonPushed callback function, specify the valid input file types and use the uigetfile function to create the dialog box.
filterspec = {'*.jpg;*.tif;*.png;*.gif','All Image Files'};
[file,path] = uigetfile(filterspec);
The output of the uigetfile function provides the filename and path of the loaded image. Get the full pathname.
imagefile = [path file];
Use this full pathname to display the image and plot histograms of the red, green, and blue pixels of the image. Create a new helper function named updateImage to perform these tasks:
Read and display the image using the full pathname.
im = imread(imagefile); imagesc(app.ImageAxes,im);
Plot three histograms on separate axes to show the red, green, and blue pixel intensities.
histr = histogram(app.RedAxes,im(:,:,1),"FaceColor",[1 0 0],"EdgeColor","none"); histg = histogram(app.GreenAxes,im(:,:,2),"FaceColor",[0 1 0],"EdgeColor","none"); histb = histogram(app.BlueAxes,im(:,:,3),"FaceColor",[0 0 1],"EdgeColor","none");
For more information about how to create a helper function, see Reuse Code in Apps Using Helper Functions.
Display In-App Alert for Error Messages
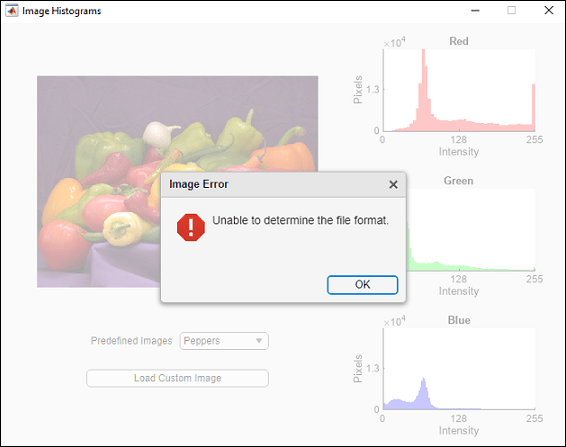
To display an in-app error message when an app user performs an invalid action, create an alert dialog box using uialert. For example, display an alert dialog box when a user selects an image with an unsupported file type. Use try/catch statements in the updateImage function to handle the exception of an unsupported file type. Start by reading the image file with the imread function. If an error occurs when reading the file, display an error message using uialert. Pass the UI figure as the first argument followed by the message text specified as the MATLAB error text, and an alert title.
try im = imread(imagefile); catch ME % If problem reading image, display error message uialert(app.UIFigure,ME.message,"Image Error"); return; end
If you try to load a custom image that the app does not support, an alert dialog box appears.